- Overview
- Installation
- Actions
- Tasks
- Middleware
- Satellites
- Cluster
- Cache
- Chat
- Development Mode
- File System
- Events
- WebSocket
- TCP
- HTTP
- Security
- Validation
- Logging
- Commands
- Testing
Models
- Introduction
- Data Types and Attributes
- Instance and Class Methods
- Validations
- Associations
- Model Configuration
- Queries
Overview
What is Stellar?
Stellar is an action based web framework that focuses on developing APIs. Each Stellar execution instance can respond to requests from multiple protocols simultaneously, making it possible to use the same API in different usage scenarios. The framework is written in JavaScript ES6 using Node.JS. The objective of Stellar is to create an easy-to-use development environment that is reusable and scalable, making Stellar an excellent solution not only for small projects but also for enterprise-scale projects.
Stellar uses a system based on actions. This means that all features are represented as actions; you can read more about actions in a section dedicated to them.
A Stellar execution instance is able to both respond to client requests and process tasks - operations that are performed concurrently in background (e.g., sending an email).
Supported Protocols
- HTTP
- WebSocket
- TCP
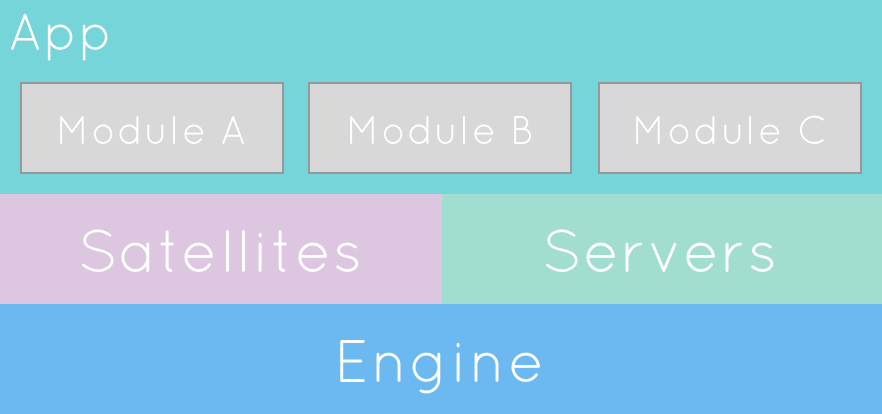
Architecture
The Stellar core is composed of the Engine, a set of Satellites, and three different types of servers. The Engine is responsible for loading modules and providing mechanisms that allow Satellites to expose their APIs to the rest of the platform so that their functionality can be used by other components. The modular design allows features of a given area to be more easily ported to other projects or shared with the Open Source community.

How to Contribute
Both the documentation of this website and the Stellar source code are available on GitHub. You can submit pull requests for the dev branch, but first, please read the contribution guide carefully. All help is welcome! 😉
You can also help using the issue tracker to report bugs, make suggestions, or submit feature requests.
Structure of an Application
The typical directory structure of a Stellar project is shown below. This example is a simple API that implements the functionality of a blog.
. |
config: Contains project-level settings. These settings override not only the system settings but also the settings configured in the project modules. This allows you to reuse modules from other projects and still configure the application for your usage scenario without having to modify the module code.manifest.json: This file contains the project manifest, consisting of four properties: name, version, description, and active modules.modules: Contains all the modules that compose the application, which may or may not be used, according to themodulesproperty of themanifest.jsonfile.actions: Contains files which implement the actions of a module. A file can implement a single action or a collection of actions.config: Contains the module settings. These can include settings which are specific to this module, as well as core settings or even settings for other modules. Configuration files are loaded in order according to module priority; higher-priority modules can override settings specified by modules of lower priority.listeners: Contains listeners of events that can occur during execution.manifest.json: This file contains the module manifest, consisting of the following properties:id,name,version,description, andnpmDependencies.middleware: Contains themiddlewaredeclaration, which can be used in other modules.models: Contains the data model declarations, using Mongoose syntax.satellites: Contains Satellites.tasks: Contains the task declarations. These are jobs to be run in the background asynchronously.
temp: Finally, this folder contains temporary files and logs generated by Stellar.
manifest.json
The manifest.json file defines the project’s name, version, description, and active modules. Below is an example of the format of this file:
{ |
Start a Server Instance
One of the easy parts of using Stellar is that you don’t need any special configuration to start developing your app. To running an instance of your API you just need to execute a command on the root of your project:
stellar run |
Note: to run Stellar as a daemon you need to use the
--daemonoption
Yap! It’s all you need to start build amazing APIs. 😉